Today I've been continuing to fiddle about with all the framework's drawing methods.
The engine seems rather fickle, and will sometimes do a bunch of big sprites, and other times do a buttload of tiny ones.
I've currently got the settings to a nice middleground.
It can handle quite a bit, so long as you don't give it mountains of giant sprites to contend with!!

-=-=-
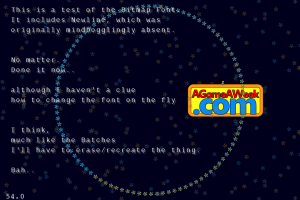
In the photo above, you can see the following.
1. There are 150 sprites in Batch One. ( DrawBatch(Batch,x,y,frame) ) They're little starry flowery things, and each one has it's own colour and rotation. (col/rotation/scale/alpha all defined on the fly)
They can also be scaled, too. didn't do that, though.. being quick, here!!
2. All 150 sprites in Batch One are repeated to generate Batch Two, except their y-co-ordinates are flipped, so everything looks symmetrical. (although it's not too symmetrical, since the rotations of the star/flowers aren't flipped, so it looks a bit odd!)
(DrawBatch(2,x,screenheight-y,frame)
By this point, we're at 300 sprites.
By creating BatchMode sprites, we can greatly speed up the drawing methods, but with the rule that all the sprites in a certain batch use the same texture.
This isn't as limiting as it sounds, though.
You could, for example, load the whole Mario Background Spriteset into a single texture, use that as a batch, and.. bingo.. whole Mario background in one single Batch.. Nice and quick!
You could then load a coins/enemy/extras spritesheet as a second texture, use that as batch set 2, and you're almost done!
3. the circle in the middle contains another 100 NORMAL sprites. ( DrawImg(image,x,y,frame) ) I'm being lazy here, and making them all the same, but you could use whatever textures you wanted, here, and aren't stuck to a single spritesheet like you are with each batch.
This'd be your player anim, and things like that.
4. A logo, drawn using the same DrawImg command that the circle is.
5. A bitmap font. ( DrawText(x,y,"Text goes here") ) I'm currently working on the load/select methods for the text.. it's quirky at the minute!!
6. The bitmap font again! It's drawn twice, once dark for the shadow, and once again, lighter, for the actual text.
In normal usage, you probably wouldn't want to do that! Or, at the very least, stick a shadow in your bitmap font!!
But here, it works, and it's actually drawing a whole lot more than I expected it to, which is nice.
For current cocos2d users, this is a CCLabelAtlas.
XCode is complaining that, apparently, CCLabelAtlas is depreciated.
... Doesn't look like there's anything bloody well wrong with that, to me.
Stop whinging, and enjoy what you've got.
ffs...

