I have a very very specific image in my head, and it's one that IF I dare to make an SVG art doohickey, is going to be at the absolute forefront when I begin.
Let's take a deck of cards, because.. Hey, I think I might end up using that!!
-=-=-
We're actually working on a spritesheet full of cards, but the app knows this. We've told it to split them down to 256x256 pixel images, so it generates a new SVG spritesheet for us, with the same number of objects, but also handles adding little gaps inbetween all the sprites.
We can use the Sprite Select tool to flick between all the different sprites in the spritesheet.
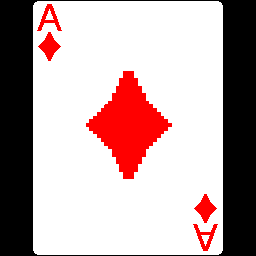
We select Sprite #1

A card
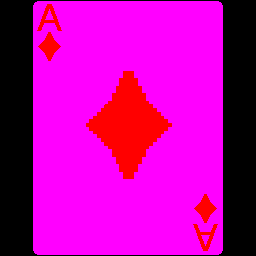
We're no longer looking at a pixelart sprite. We're instead looking at a bunch of SVG squares which resemble said sprite.
From here, we select the colour White from the "used colours" palette, and it automagically selects all the white "pixels".

We can "group" these as a "layer" if we want to, but instead, we continue to select the rest of the card's surface area.

NOW we can tell it that "all of this is a single white layer"
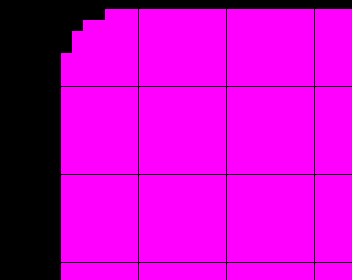
From here, we can zoom into the corner of the card.

Again, it's still currently "big squares that resemble where the pixels were", but rather than being individual squares, they've all now been combined into a giant single surface.
We can also see a nice distinct pixelart grid.. The number of SVG apps I've seen in the past few days that have TERRIBLE imperceptibly thin gridlines, is insane!!
We can use that to help pinpoint two edge points, and then tell the app "Make this a smoother corner, mate!"
If it can't we can tweak it by hand.
Do the same for the other corners, and we're halfway there.

Next is the diamond in the middle.
We can select it, and tell it "This is one layer", then zoom in, smooth it neatly like we did with the corners.
Once it's nice and lovely looking, save the diamond itself to a "Brush Palette".
Then, for all future diamonds, we can replace them easily with the version in the Brush Palette, where it'll replace the selected object with a duplicate of the original, scaled to match the approximate size of the selected object.
The letters should be easy enough to tweak, and maybe a little "pixelart smoothing" tech could be implemented to make a few jobs a little easier.
Then you save, export, and the svg pops out as minimal as possible, with all the sprites enclosed within a nice grid, ready for use as a spritesheet.
..
So, um.. Yeah..
That's a bit of a pipe-dream, really, isn't it..

